Overview
Google Custom Search Engine is the easiest way I’ve found to add search to a Jekyll site. To install it’s simply a matter of creating an account and embedding a code and search functionality works great.
Instructions
- Sign up for Google Custom Search Enginge
- Create a new “search engine”. You’ll need to provide a domain and title.
- Click “Get the Code” and copy the source into an include
_includes/google-search.html. Yourcxwill be different but otherwise it should look like this:<script> (function() { var cx = '012084064073534095313:hl3e_tosrlq'; var gcse = document.createElement('script'); gcse.type = 'text/javascript'; gcse.async = true; gcse.src = 'https://cse.google.com/cse.js?cx=' + cx; var s = document.getElementsByTagName('script')[0]; s.parentNode.insertBefore(gcse, s); })(); </script> <gcse:search></gcse:search> -
Use the include in layouts or on pages where you want search:
{% include google-search.html %}
Customise
Google also has options for customising the look and feel of the results and search box is displayed, options for how content is indexed, statistics and other options.
Screenshots
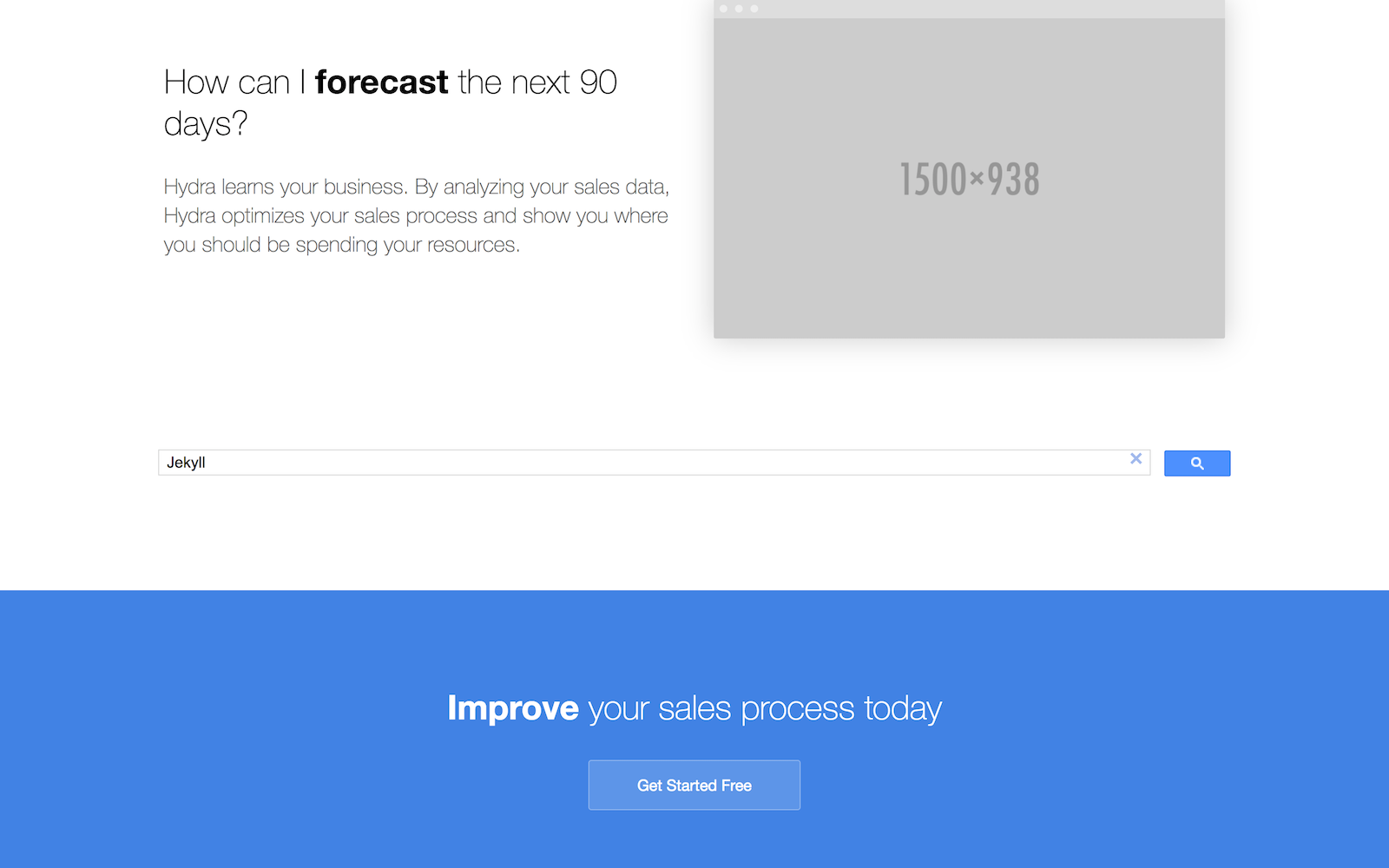
Here I’ve added a search field to a Jekyll template:

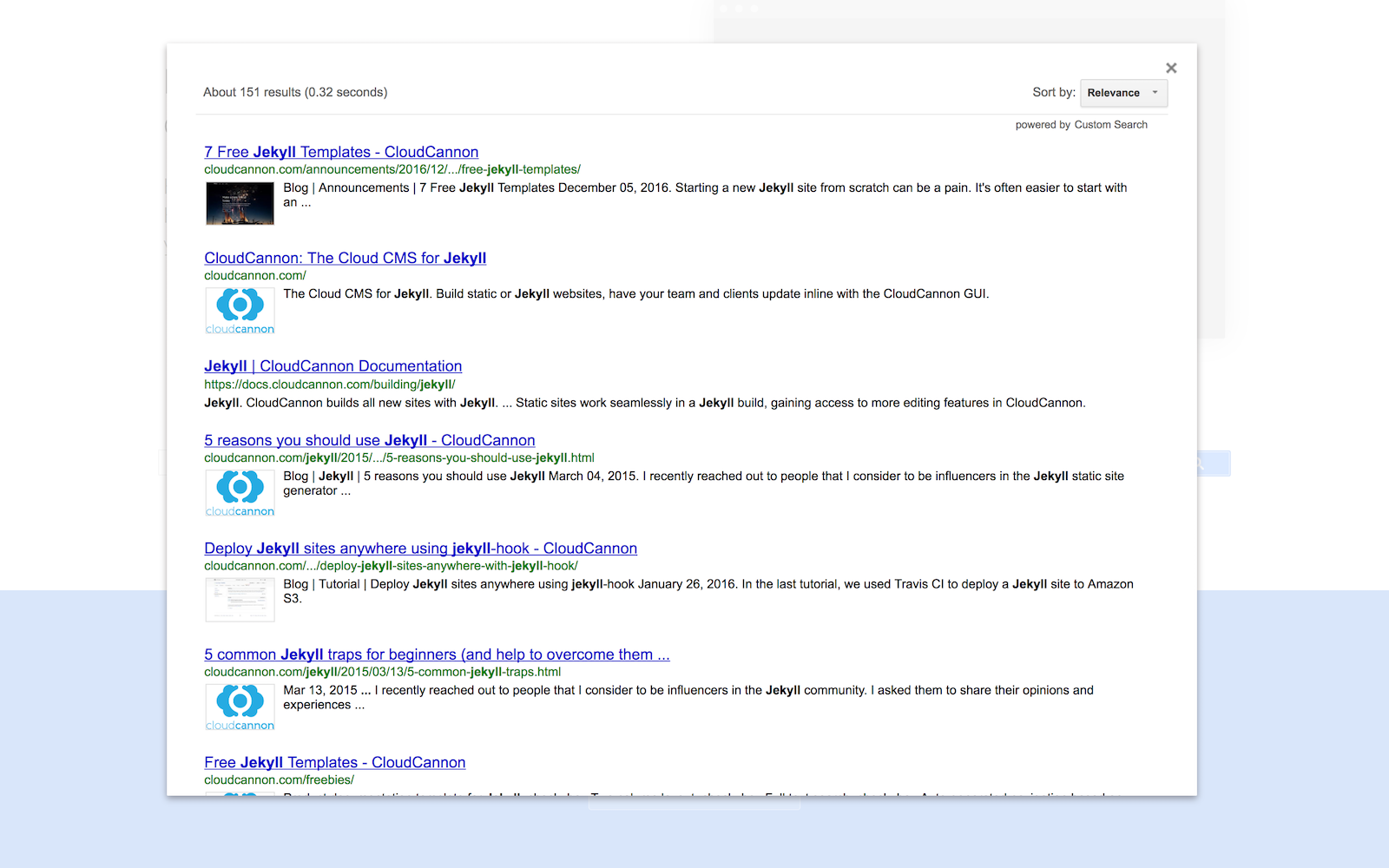
And the results display as an overlay: